
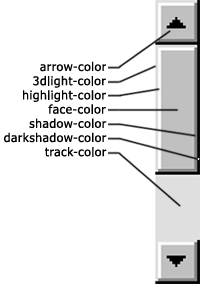
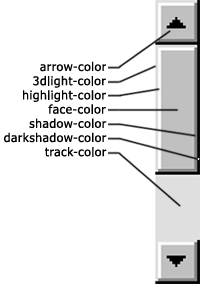
Scroll Bar

le face : la couleur du dessus des boutons et de l'ascenseur, c'est ce qui est le plus visible. Mais ne néglige pas le reste !
le track : c'est la couleur du fond de la barre, ça aussi c'est très visible
le arrow (= flèche) : c'est la couleur des flèches
le shadow (= ombre) : couleur sombre du relief des boutons et de l'ascenseur (donc on en déduit qu'il vaut mieux une couleur sombre)
le highlight (= ce qui est brillant) : couleur claire du relief des boutons et de l'ascenseur
le 3Dlight : c'est la couleur claire du relief des boutons quand ceux-ci ne sont pas enfoncés
le darkshadow (= ombre noire) : couleur sombre du relief des boutons quand ceux-ci ne sont pas enfoncés
Si tu définis les couleurs du track, des arrows et de la face, les autres seront les couleurs par défauts de Windows. Pour éviter cela, un élément supplémentaire, le base permet de définir une couleur par défaut.Ex. Barre de défilement orange comme sur cette page
dans le <head> de chaque page
<STYLE>
BODY { scrollbar-face-color: #FF6600; scrollbar-shadow-color: FFFFFF;
scrollbar-highlight-color: FFFFFF; scrollbar-3dlight-color: # FF6D00;
scrollbar-darkshadow-color: navy; scrollbar-track-color: #FF6600;
scrollbar-arrow-color: FF6D00 }
</STYLE>
ou plus élégant dans 1 fichier associé js
contenu de ce fichier
document.write('<style>BODY {
scrollbar-face-color: #FF6600; scrollbar-shadow-color: FFFFFF;
scrollbar-highlight-color: FFFFFF; scrollbar-3dlight-color: # FF6D00;
scrollbar-darkshadow-color: navy; scrollbar-track-color: #FF6600;
scrollbar-arrow-color: FF6D00 }</style>');
à enregistrer sous scroll_B.js (par ex.)
ligne à insérer dans le <body> des pages concernées
<script src="scroll_B.js" type="text/javascript"></script>